<figure>
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
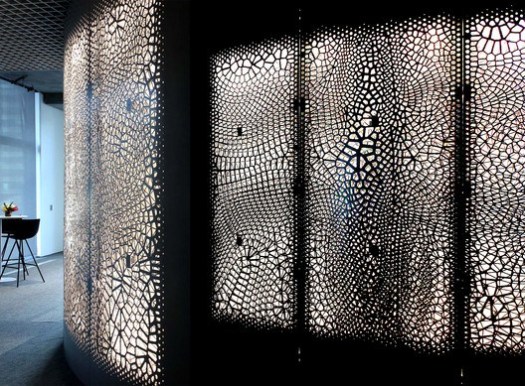
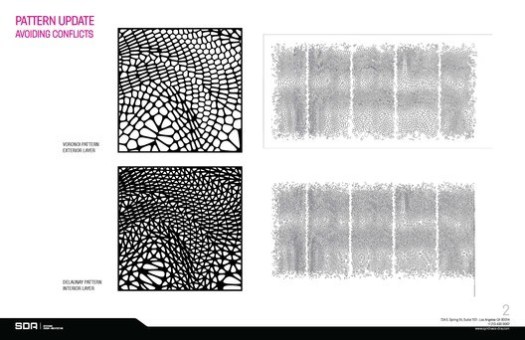
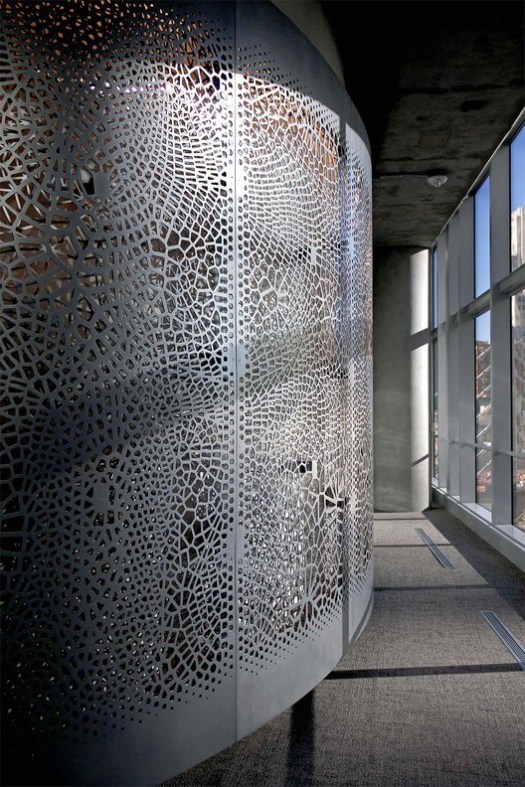
Responding in part to recent debates on how big data will affect our built environments, Synthesis Design + Architecture have teamed up with IBM Watson Analytics to design an interior feature wall for the Watson Experience Center in San Francisco. The project, named Data Moiré after the dizzying patterns created by overlapping sets of lines, uses data from the influence of mobile phones on monthly consumer spending to create a precise screen material that defines the wall.
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
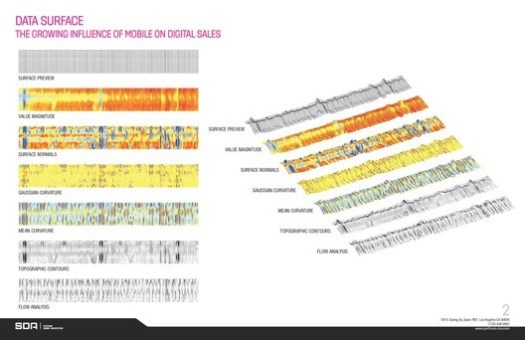
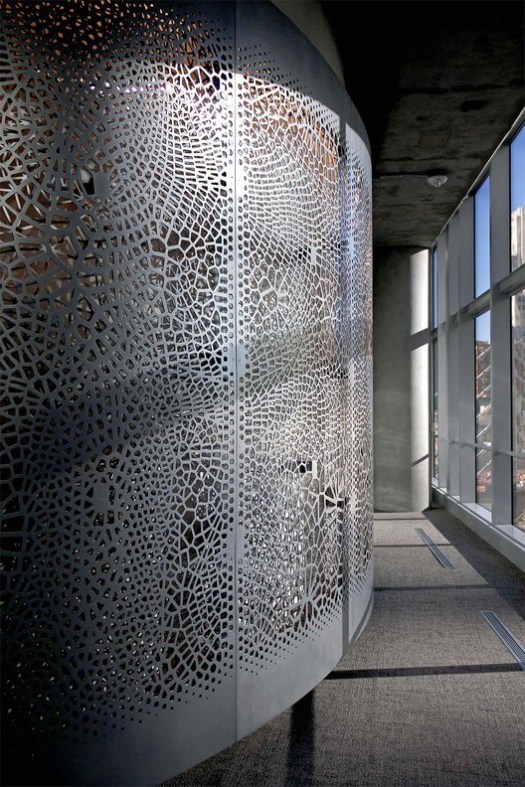
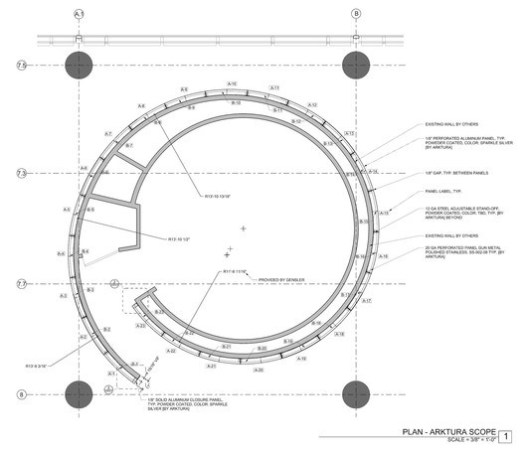
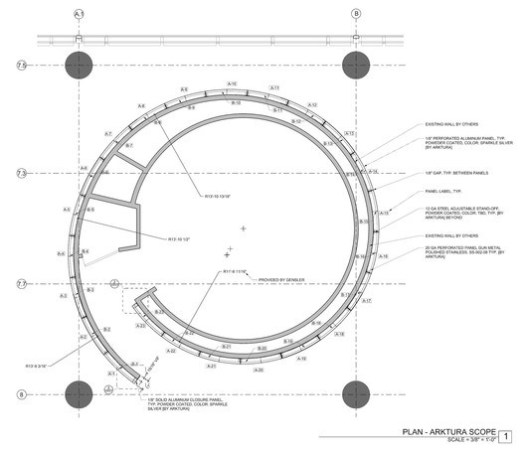
The data-driven patterns on the surface of the wall are a result of parametric modeling based on Watson's own data analysis, thus not only forming a part of the showroom but actively showing off the capabilities of the system itself. The generative design was CNC milled onto two sheets of aluminum, which together create an intricate screen





 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
On its own, the installation is a standout advertisement for IBM's showroom. Without any explanation, the design gives little indication that it represents a massive data set. But in the presence of a knowledgeable guide, the full narrative of the space as the materialization of an abstract set of data provides new meaning. "While the project is driven by data, the legibility of that data is abstract rather than literal," explains Synthesis Design + Architecture in a press release. "Rather than provide a statistical or analytical reading of the data, the project instead provides a spatial and atmospheric reading that enhances the experience of visitors to the center and encourages them to engage spatially."
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
Data Moiré's gentle spiral shape allows visitors to become immersed in a tangible thing that, due to the baffling scale of the data it represents, would be impossible to grasp otherwise. That it required a supercomputer to make enough sense of the data for it to materialize in the form of aluminum screens opens an entire discussion about the role of the human in the sea of information we create every day.
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
 Courtesy of Synthesis Design + Architecture
Courtesy of Synthesis Design + Architecture
<img src="http://feeds.feedburner.com/~r/ArchDaily/~4/8_VaQZBbb6g" height="1" width="1" alt=""/>
